UI / UX

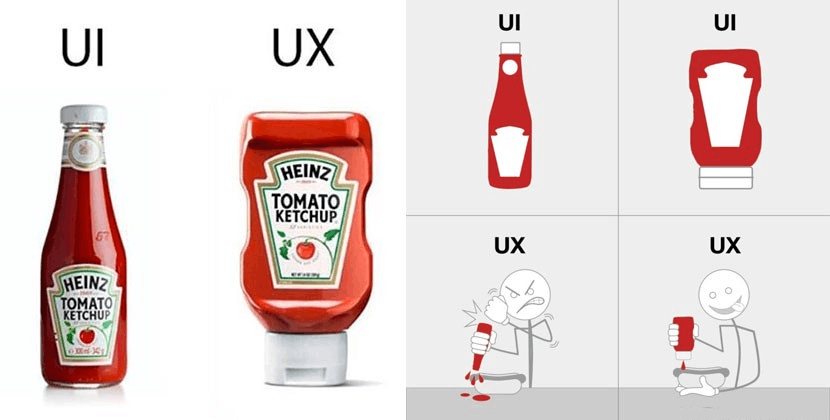
L'UX c’est le ressenti, le feeling lors de l’utilisation: l'expérience de l’utilisateur L'UI c’est à quoi ça ressemble, “comment ça marche?”
L'UX va chercher à identifier et résoudre les problèmes que pourra rencontrer l’utilisateur L'UI va créer une interface intuitive et esthétiquement plaisante, intéractive. Apprendre les couleurs, la typo, les ombres, les dégradés, les contrastes… Comprendre le besoin > chercher > prototyper > designer > implémenter
Coté designer:
UX:
Coté designer:
UI:
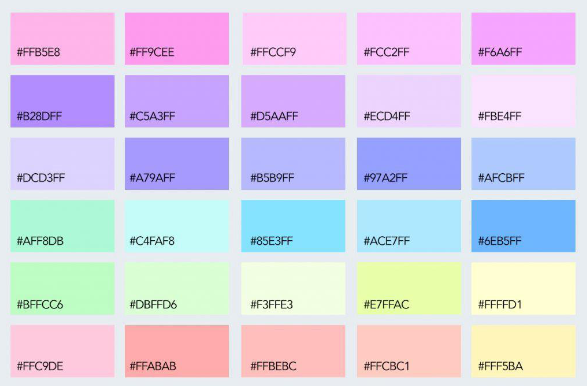
Prenons l’exemple d’une maquette avec un fond sombre. En premier lieu, on évitera d’utiliser un fond avec noir pur (#000000) pour se diriger vers quelque chose de plus agréable et moins fatiguant pour l’oeil comme un gris sombre (#333333) Pour la couleur du texte ou autres éléments graphiques, on évitera aussi d’utiliser une saturation trop forte. On utilisera plutôt des couleurs pastels que du fluo. (sauf consignes contraire du client)

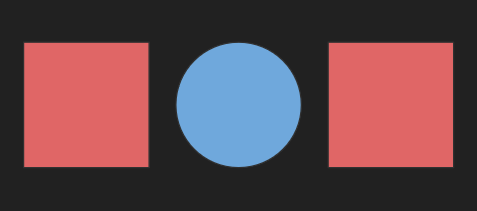
Le contraste est votre ami. Que ce soit pour les couleurs, des formes ou le texte, un bon contraste peut vous emmener très loin. Il permettra de mettre en avant le contenu le plus important et de diriger l’utilisateur vers là où vous voulez qu’il aille. Utiliser des couleurs complémentaires (mais attention à la saturation)

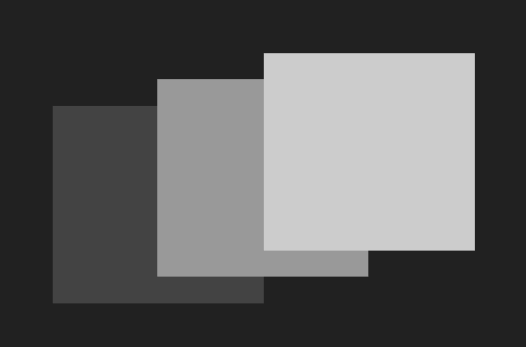
Utilisez le contraste pour jouer avec la profondeur. Plus l’objet doit sembler proche de nous, plus il doit être clair.